* audio player volume improvements * Add workaround for #932 * Bump striptags from 3.1.1 to 3.2.0 in /messages Bumps [striptags](https://github.com/ericnorris/striptags) from 3.1.1 to 3.2.0. - [Release notes](https://github.com/ericnorris/striptags/releases) - [Commits](https://github.com/ericnorris/striptags/compare/v3.1.1...v3.2.0) --- updated-dependencies: - dependency-name: striptags dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * Add anthoer note for https://github.com/thecodingmachine/workadventure/issues/932#issuecomment-867562208 * WIP: svelte menu * temp * temp * Bump tar from 4.4.13 to 4.4.15 in /back Bumps [tar](https://github.com/npm/node-tar) from 4.4.13 to 4.4.15. - [Release notes](https://github.com/npm/node-tar/releases) - [Changelog](https://github.com/npm/node-tar/blob/main/CHANGELOG.md) - [Commits](https://github.com/npm/node-tar/compare/v4.4.13...v4.4.15) --- updated-dependencies: - dependency-name: tar dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * New menu svelte * Migration of report menu in svelte * Migration of registerCustomMenu for Menu in Svelte Refactor subMenuStore Suppression of old MenuScene and ReportMenu * Suppression of HTML files that aren't use anymore * New version of cache management (#1365) Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * migrate to svelte * remove redundancy * initial localUserStore volume * Exit scene acess denied detected (#1369) * Add auth token user to get right in admin and check if user have right Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Update error show Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Update token generation (#1372) - Permit only decode token to get map details, - If user have token expired, set the token to null and reload the page. This feature will be updated when authentication stategy will be finished. Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * GameManager has an attribute scenePlugin * GameManager has an attribute scenePlugin * Suppression of gameManager in IframeListener * fix deeployer * fix deeployer * Fixing enter/leave event not properly sent on adjacent zones On adjacent zones, the zone leave event was not properly triggered when leaving a zone for the zone next to it. Closes #1366 * First pass on css * First pass on css * Second pass on css and reportMenu * Second pass on css and reportMenu * Second pass on css and reportMenu * Improving popup If a popup message is empty, only the buttons will be displayed (not the container) Unrelated: the Sound.play method in the API now accepts 0 arguments. * Third pass on css and reportMenu * Correction following test * Player return a the same position when after editing his profile * Player return a the same position when after editing his profile (same as reconnection) * Contact page only if environment variable exist * Execute scripts of the map after creating gameScene * Rollback on createPromise switched to public * Bump tar from 6.1.0 to 6.1.10 in /pusher Bumps [tar](https://github.com/npm/node-tar) from 6.1.0 to 6.1.10. - [Release notes](https://github.com/npm/node-tar/releases) - [Changelog](https://github.com/npm/node-tar/blob/main/CHANGELOG.md) - [Commits](https://github.com/npm/node-tar/compare/v6.1.0...v6.1.10) --- updated-dependencies: - dependency-name: tar dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * Add iframe submenu by scripting API Delete menu by scripting API * Removing ts-ignore * REVIEW : Migration Menu and Report Menu in Svelte (#1363) * WIP: svelte menu * temp * temp * New menu svelte * Migration of report menu in svelte * Migration of registerCustomMenu for Menu in Svelte Refactor subMenuStore Suppression of old MenuScene and ReportMenu * Suppression of HTML files that aren't use anymore * fix deeployer * First pass on css * First pass on css * Second pass on css and reportMenu * Second pass on css and reportMenu * Second pass on css and reportMenu * Third pass on css and reportMenu * Correction following test * Contact page only if environment variable exist * Update service worker Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Change requested * Change requested Co-authored-by: kharhamel <oognic@gmail.com> Co-authored-by: Gregoire Parant <g.parant@thecodingmachine.com> * Refactor to only have one function registerMenuCommand When selected custom menu is removed, go to settings menu Allow iframe in custom menu to use Scripting API Return menu object when it is registered, can call remove function on it * Correct bad change * Add types file in API * Add types file in API * Fixing "has/in" on variables proxy object When using WA.state, using `"myVariable" in WA.state` would always return false. This is now fixed by adding a "has" method on the Proxy class. Also, added a `WA.state.hasVariable` method. * Add documentation delete unused test map * Properties changed via the Iframe API now trigger changes directly Changes performed in WA.room.setPropertyLayer now have a real-time impact. If the property is changed on a layer the current player is on, the changes will be triggered. * documentation and CHANGELOG * add possibility to set size of coWebsite and Jitsis via map property * Update GameScene.ts typo fixed * Update CoWebsiteManager.ts typos and style * Update CoWebsiteManager.ts yet another typo * FIX: media tracks were not readded to a 3rd person in some situations * fix ReportMenu (#1397) * remove the package systeminformation from back * Bump url-parse from 1.5.1 to 1.5.3 in /front Bumps [url-parse](https://github.com/unshiftio/url-parse) from 1.5.1 to 1.5.3. - [Release notes](https://github.com/unshiftio/url-parse/releases) - [Commits](https://github.com/unshiftio/url-parse/compare/1.5.1...1.5.3) --- updated-dependencies: - dependency-name: url-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * Bump tar from 4.4.15 to 4.4.19 in /back Bumps [tar](https://github.com/npm/node-tar) from 4.4.15 to 4.4.19. - [Release notes](https://github.com/npm/node-tar/releases) - [Changelog](https://github.com/npm/node-tar/blob/main/CHANGELOG.md) - [Commits](https://github.com/npm/node-tar/compare/v4.4.15...v4.4.19) --- updated-dependencies: - dependency-name: tar dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * Bump path-parse from 1.0.6 to 1.0.7 in /messages Bumps [path-parse](https://github.com/jbgutierrez/path-parse) from 1.0.6 to 1.0.7. - [Release notes](https://github.com/jbgutierrez/path-parse/releases) - [Commits](https://github.com/jbgutierrez/path-parse/commits/v1.0.7) --- updated-dependencies: - dependency-name: path-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * openTabPropertyKey (create new props in own file) * Bump path-parse from 1.0.6 to 1.0.7 in /uploader Bumps [path-parse](https://github.com/jbgutierrez/path-parse) from 1.0.6 to 1.0.7. - [Release notes](https://github.com/jbgutierrez/path-parse/releases) - [Commits](https://github.com/jbgutierrez/path-parse/commits/v1.0.7) --- updated-dependencies: - dependency-name: path-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * Bump path-parse from 1.0.6 to 1.0.7 in /front Bumps [path-parse](https://github.com/jbgutierrez/path-parse) from 1.0.6 to 1.0.7. - [Release notes](https://github.com/jbgutierrez/path-parse/releases) - [Commits](https://github.com/jbgutierrez/path-parse/commits/v1.0.7) --- updated-dependencies: - dependency-name: path-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * Bump path-parse from 1.0.6 to 1.0.7 in /back Bumps [path-parse](https://github.com/jbgutierrez/path-parse) from 1.0.6 to 1.0.7. - [Release notes](https://github.com/jbgutierrez/path-parse/releases) - [Commits](https://github.com/jbgutierrez/path-parse/commits/v1.0.7) --- updated-dependencies: - dependency-name: path-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * Bump path-parse from 1.0.6 to 1.0.7 in /maps Bumps [path-parse](https://github.com/jbgutierrez/path-parse) from 1.0.6 to 1.0.7. - [Release notes](https://github.com/jbgutierrez/path-parse/releases) - [Commits](https://github.com/jbgutierrez/path-parse/commits/v1.0.7) --- updated-dependencies: - dependency-name: path-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * FEATURE: improved the mediaStore code to disable tracks instead of deleting them * Bump path-parse from 1.0.6 to 1.0.7 in /benchmark Bumps [path-parse](https://github.com/jbgutierrez/path-parse) from 1.0.6 to 1.0.7. - [Release notes](https://github.com/jbgutierrez/path-parse/releases) - [Commits](https://github.com/jbgutierrez/path-parse/commits/v1.0.7) --- updated-dependencies: - dependency-name: path-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> * added jitsiTypes * renamed * Allowing variables nested in group layers Up until this commit, variables nested in object layers inside group layers where not found by the front nor the back. This PR changes analysis so that variables can be detected. * FIX: fixed a circular dependancy in stores by rewriting createPeerStore() and createScreenSharingPeerStore() * WIP: Bypass camera scene (#1337) * Set new local camera setup variable * Finish by pass video settings - TODO add button to update camera settings Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Merge branch 'develop' into jumpVideoCamera Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> # Conflicts: # front/src/Connexion/LocalUserStore.ts # front/src/Phaser/Components/Loader.ts # front/src/Phaser/Game/GameManager.ts # front/src/Phaser/Login/EnableCameraScene.ts * Add menu to open enable camera scene Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Finish jump camera setup Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Active authentication Oauth (#1377) * Active authentication Oauth - Google authentication - GitHub authentication - Linkedin authentication Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Finish connexion et get user info connexion Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Fix lint error Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Change the expires token for 30 days Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Update connexion stratgey - Set last room when it will be created and not when connexion is openned - Add '/login' end point permit to logout and open iframe to log user - Add logout feature permit to logout in front Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Implement logout and revoke token with hydra Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Fix pull develop conflict Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Profile url (#1399) * Create function that permit to get profile URL Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Continue profil user Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Add menu and logout button Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Update last room use Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Profile callback permit to get url profile setting from admin Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Finish profile show Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Delete profileUrl will be not use today Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Correct lint Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Update size of iframe Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Delete console log Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Update feedback ARP Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Emote silent zone (#1342) * Add an emote when the user is in silent zone * Update silent icon strategy * Update strategy for silent zone - Add svelte store - Show silent zone indication and replace camera This update permit to hide silent zone when user is in Jitsi discussion * Fix css silent zone Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> * Hotfix media constraint error - Create error to manage displayed warning when we try to access on media with no constraint video and audio - Fix disabled microphone if we try to active and we don't have right or there is an error. Signed-off-by: Gregoire Parant <g.parant@thecodingmachine.com> Co-authored-by: Lurkars <git@8lh.de> Co-authored-by: Guy Sheffer <guysoft@gmail.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: kharhamel <oognic@gmail.com> Co-authored-by: GRL <g.lesniewski@thecodingmachine.com> Co-authored-by: David Négrier <d.negrier@thecodingmachine.com> Co-authored-by: GRL78 <80678534+GRL78@users.noreply.github.com> Co-authored-by: ¯\_(ツ)_/¯ <tabascoeye@gmail.com> Co-authored-by: Kharhamel <Kharhamel@users.noreply.github.com> Co-authored-by: jonny <ga86lad@mytum.de>
5.4 KiB
{.section-title.accent.text-primary}
API state related functions Reference
Saving / loading state
The WA.state functions allow you to easily share a common state between all the players in a given room.
Moreover, WA.state functions can be used to persist this state across reloads.
WA.state.saveVariable(key : string, data : unknown): void
WA.state.loadVariable(key : string) : unknown
WA.state.hasVariable(key : string) : boolean
WA.state.onVariableChange(key : string).subscribe((data: unknown) => {}) : Subscription
WA.state.[any property]: unknown
These methods and properties can be used to save, load and track changes in variables related to the current room.
Variables stored in WA.state can be any value that is serializable in JSON.
Please refrain from storing large amounts of data in a room. Those functions are typically useful for saving or restoring configuration / metadata.
{.alert.alert-warning} We are in the process of fine-tuning variables, and we will eventually put limits on the maximum size a variable can hold. We will also put limits on the number of calls you can make to saving variables, so don't change the value of a variable every 10ms, this will fail in the future.
Example :
WA.state.saveVariable('config', {
'bottomExitUrl': '/@/org/world/castle',
'topExitUrl': '/@/org/world/tower',
'enableBirdSound': true
}).catch(e => console.error('Something went wrong while saving variable', e));
//...
let config = WA.state.loadVariable('config');
You can use the shortcut properties to load and save variables. The code above is similar to:
WA.state.config = {
'bottomExitUrl': '/@/org/world/castle',
'topExitUrl': '/@/org/world/tower',
'enableBirdSound': true
};
//...
let config = WA.state.config;
Note: saveVariable returns a promise that will fail in case the variable cannot be saved. This
can happen if your user does not have the required rights (more on that in the next chapter).
In contrast, if you use the WA.state properties, you cannot access the promise and therefore cannot
know for sure if your variable was properly saved.
If you are using Typescript, please note that the type of variables is unknown. This is
for security purpose, as we don't know the type of the variable. In order to use the returned value,
you will need to cast it to the correct type (or better, use a Type guard to actually check at runtime
that you get the expected type).
{.alert.alert-warning} For security reasons, the list of variables you are allowed to access and modify is restricted (otherwise, anyone on your map could set any data). Variables storage is subject to an authorization process. Read below to learn more.
Declaring allowed keys
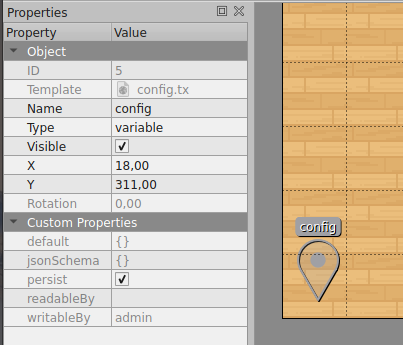
In order to declare allowed keys related to a room, you need to add objects in an "object layer" of the map.
Each object will represent a variable.

The name of the variable is the name of the object. The object type MUST be variable.
You can set a default value for the object in the default property.
Persisting variables state
Use the persist property to save the state of the variable in database. If persist is false, the variable will stay
in the memory of the WorkAdventure servers but will be wiped out of the memory as soon as the room is empty (or if the
server restarts).
{.alert.alert-info}
Do not use persist for highly dynamic values that have a short life spawn.
Managing access rights to variables
With readableBy and writableBy, you control who can read of write in this variable. The property accepts a string
representing a "tag". Anyone having this "tag" can read/write in the variable.
{.alert.alert-warning}
readableBy and writableBy are specific to the "online" version of WorkAdventure because the notion of tags
is not available unless you have an "admin" server (that is not part of the self-hosted version of WorkAdventure).
Finally, the jsonSchema property can contain a complete JSON schema to validate the content of the variable.
Trying to set a variable to a value that is not compatible with the schema will fail.
Tracking variables changes
The properties of the WA.state object are shared in real-time between users of a same room. You can listen to modifications
of any property of WA.state by using the WA.state.onVariableChange() method.
WA.state.onVariableChange(name: string): Observable<unknown>
Usage:
WA.state.onVariableChange('config').subscribe((value) => {
console.log('Variable "config" changed. New value: ', value);
});
The WA.state.onVariableChange method returns an RxJS Observable object. This is
an object on which you can add subscriptions using the subscribe method.
Stopping tracking variables
If you want to stop tracking a variable change, the subscribe method returns a subscription object with an unsubscribe method.
Example with unsubscription:
const subscription = WA.state.onVariableChange('config').subscribe((value) => {
console.log('Variable "config" changed. New value: ', value);
});
// Later:
subscription.unsubscribe();